

#Prepros es6 download#
It’s also possible to Download Navicat Premium 2020.īeneath are some noticeable options which you’ll expertise after Prepros free Download. One other useful function of Prepos is that it reloads your browsers robotically after each time you make a change in your code. It additionally has a helpful function that it preview pages on cell gadgets with ease by simply scanning the QR-Code or opening the handle. It might probably serve pages immediately out of your mission folder or proxy them from an exterior server resembling WordPress, Shopify, XAMPP, Wamp, MAMP, and so on. This program comes with a built-in HTTP & HTTPS server.
#Prepros es6 code#
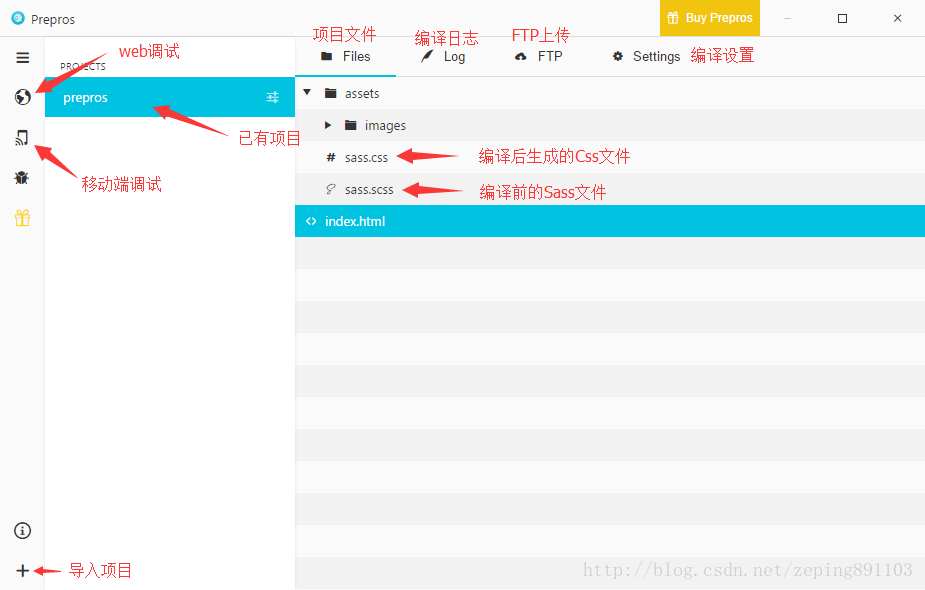
Prepros has the flexibility to seek out issues at a look, it exhibits precisely the place is the issue in your code which aids you in eliminating the black display screen filled with the unreadable jumble. This utility retains observe of all of the Files and directories included in your mission by default, as well as, you’ll be able to filter out pointless knowledge additionally. Prepros is the applying for customers who have to compile tasks like Sass, Much less, Stylus, Pug/Jade, Haml, Slim, CoffeeScript and TypeScript and and so on. Prepros is a useful program that compiles your Files, transpile your JavaScript, reloads your browsers and makes it very easy to develop & check your web sites so you’ll be able to concentrate on making them good.
#Prepros es6 full#
It’s full offline installer standalone setup of Prepros Free Download. Use the types field in package.json alongside a target such as main or module to enable this.Prepros Free Download Newest Model for Windows 𝐆𝐞𝐭𝐢𝐧𝐭𝐨𝐩𝐜. When building a library, Parcel can extract the types from your entry point and generate a.
#Prepros es6 how to#
See Configuring other tools in the dependency resolution docs for information about how to configure TypeScript to support these. Instead, you may be able to use Parcel's tilde or absolute specifiers to accomplish a similar goal.

Parcel does not currently support the baseUrl or paths options in tsconfig.json, which are TypeScript specific resolution extensions. See Babel in the JavaScript docs for more details.

Note that this has the same caveats about isolated modules as above. If a Babel config containing is found, Parcel will use it to compile. You can also choose to use Babel to compile TypeScript. The TSC transformer also does not perform any type checking ( see below). In addition, some resolution features such as paths are not currently supported by Parcel. See the TSConfig reference for details.Įven when using TSC, Parcel still processes each TypeScript file individually, so the note about isolatedModules still applies.

Currently, JSX options are supported, as well as the experimentalDecorators and useDefineForClassFields options. See the Transpilation section of the JavaScript docs for more details.Ī tsconfig.json file can be used to configure some aspects of the transpilation. In addition to stripping the types to convert TypeScript to JavaScript, Parcel also compiles modern language features like classes and async await as necessary, according to your browser targets. Parcel automatically transpiles TypeScript whenever you use a. Parcel supports TypeScript out of the box without any additional configuration. TypeScript is a typed superset of JavaScript that compiles to JavaScript.


 0 kommentar(er)
0 kommentar(er)
